Getting started
Ready to boost your applications, Twitch, or YouTube live stream with Fourthwall's webhooks? This powerful tool helps your apps stay in sync with your shop in real-time, responding swiftly to key events as they happen.
Picture this: the moment a supporter purchases a product from your shop, a webhook sends a notification your way. Now it's your turn to act, using the data received through your webhook to drive the next steps.
In this guide, you'll uncover the straightforward process to create, fine-tune, and test a webhook for your app. It's all about giving you the tools to keep pace with your users' activities, effortlessly and efficiently. So, let's dive in!
Example Use Cases
Webhooks offer a world of possibilities for real-time application integration. Here are just a few scenarios where they can play a pivotal role:
- Interactive IoT integrations: Sync your webhooks with smart devices. For instance, set your lights to flash whenever an order is placed – a vibrant visual cue!
- Data harvesting for internal usage: Use webhooks to gather and process data, keeping your internal systems up-to-date.
- External software linkage: Connect your store with external software, such as accounting tools, to automate and streamline operations.
- Immediate alerts for shipping partners: Keep your shipping companies in the loop about new orders in real time.
- Automated data clean-up: Safeguard customer privacy by using webhooks to remove customer data from databases once it's no longer necessary.
Think of these as starting points. With Fourthwall's webhooks, your customization and integration options are virtually limitless.
Example Flow
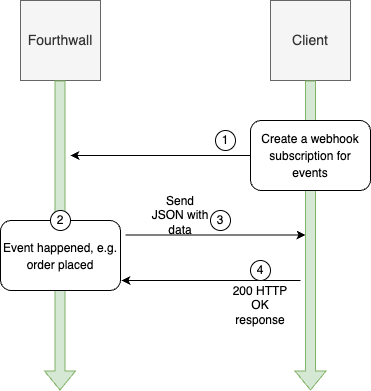
Coming up is a picture that shows you how a webhook works, with each step marked clearly.

- A subscription is set up on the 'ORDER_PLACED' topic for a shop, using a specified HTTPS endpoint. This subscription is now ready to catch events happening in the system.
- Someone places an order in the shop.
- Fourthwall takes this order event and sends it, along with the order details (payload), to the subscription endpoint that was set up.
- The client app gets this event, sends back an 'OK 200' HTTP status code to show it received the event, and then it can do any actions it needs to.